JCH Optimize Pro - optymalizacja witryn opartych na systemie Joomla i Wordpress
- Maciej Cierniak
- Kategoria: Kondycja i optymalizacja stron internetowych
- Read Time: 19 mins
- Odsłony: 574

Optymalizacja wydajności i szybkości ładowania strony internetowej to kluczowy aspekt budowy efektywnej obecności online. W świecie, w którym użytkownicy oczekują błyskawicznych i responsywnych doświadczeń online, istnieje coraz większa potrzeba narzędzi, które pomogą osiągnąć maksymalną wydajność witryn internetowych. W tym kontekście narzędzia takie jak "JCH Optimize" odgrywają istotną rolę w optymalizacji stron internetowych opartych na popularnych systemach zarządzania treścią, takich jak Joomla, WordPress, Magento czy Drupal.
JCH Optimize PRO to płatne rozwiązanie, które wprowadza nową jakość w kwestii optymalizacji front-endowej. Dzięki zastosowaniu różnorodnych technik i strategii, ten komponent umożliwia znaczącą poprawę prędkości pobierania oraz ogólnej wydajności witryn internetowych. Celem rozszerzenia jest minimalizacja czasu ładowania stron poprzez zmniejszenie ilości żądań HTTP oraz skompresowanie rozmiaru stron internetowych. To z kolei przekłada się na korzyści zarówno dla użytkowników, którzy doświadczają szybszych ładowań, jak i dla właścicieli witryn, którzy mogą zyskać lepsze miejsce w wynikach wyszukiwarek oraz zwiększoną konwersję. Działanie wtyczki koncentruje się na optymalizacji technicznej i poprawie parametrów Core Web Vitals, mierzonych na danych popranych z użytkowania stron w świecie rzeczywistym.
W niniejszym artykule przyjrzymy się bliżej temu zaawansowanemu narzędziu optymalizacyjnemu, zgłębiając jego główne funkcje, sposób działania oraz potencjalne korzyści dla strony internetowej. Dowiemy się, jakie są praktyczne wskazówki dotyczące jego implementacji i konfiguracji.
Przygotuj się na ekscytującą podróż przez świat optymalizacji strony internetowej za pomocą JCH Optimize, w którym zrozumiesz, dlaczego osiągnięcie szybkich czasów ładowania i wydajności jest kluczowe dla sukcesu w dzisiejszym cyfrowym krajobrazie.
Pobierz polskie tłumaczenie dla JCH Optimize!
Ocena społeczności Joomla, Wordpress dla JCH OPTIMIZE PRO
Ocena społeczności dla narzędzia JCH Optimize, zarówno w kontekście Joomla, jak i WordPress, wyraźnie podkreśla jego wartość i skuteczność jako rozszerzenia do optymalizacji stron internetowych. Społeczność Joomla oraz Wordpress wyraża swoje zadowolenie poprzez nadawanie rozszerzeniu pięciu gwiazdek oceny na platformach rozszerzeń i wtyczek. To wyraźnie dowodzi, że JCH Optimize zdobył uznanie i zaufanie użytkowników, którym zależy na zoptymalizowanych, wydajnych stronach oraz na osiągnięciu lepszych wyników w dziedzinie SEO i pozycjonowania.
Z drugiej strony, społeczność WordPress również ocenia JCH Optimize bardzo pozytywnie, nadając mu ocenę na poziomie 4,5 gwiazdki na oficjalnym repozytorium wtyczek WordPress. Chociaż ocena ta jest trochę niższa niż w przypadku społeczności Joomla, wciąż stanowi wyraz uznania i aprobaty dla tego narzędzia w dziedzinie optymalizacji stron internetowych oraz w kontekście optymalizacji pod kątem wyników SEO i pozycjonowania.
Obie oceny, zarówno z perspektywy Joomla, jak i WordPress, jednoznacznie wskazują, że JCH Optimize jest doceniany za swoją zdolność do poprawy prędkości ładowania stron oraz osiągnięcia lepszych wyników w narzędziach pomiaru wydajności, takich jak Web Vitals i PageSpeed Insights. Ta pozytywna ocena społeczności przekłada się na potwierdzenie efektywności tego narzędzia w optymalizacji stron internetowych, co w konsekwencji przyczynia się do zadowolenia użytkowników oraz do poprawy wyników i widoczności stron w wynikach wyszukiwarek, co z kolei korzystnie wpływa na pozycjonowanie.
Wyniki te dowodzą, że JCH Optimize jest narzędziem, które zasługuje na uwagę każdego, kto dąży do stworzenia wydajnych i responsywnych witryn internetowych, niezależnie od platformy CMS, na której działają. Dobre oceny ze strony społeczności Joomla i WordPress stanowią silne wsparcie dla skuteczności tego narzędzia w dziedzinie optymalizacji stron internetowych, wpływając pozytywnie na wyniki SEO oraz pozycjonowanie witryn.
Wśród opinii często pojawia się wyrażenie - must have w optymalizacji Joomla i Wordpress.
Co właściwie robi SEO wtyczka do optymalizacji?
Wtyczka JCH Optimize oferuje zbiór kluczowych funkcji, które znacząco przyczyniają się do poprawy wydajności i szybkości ładowania Twojej witryny internetowej. Poniżej znajduje się podsumowanie głównych funkcji, które wymienia na stronie autor wtyczki Samuel Marshall.
Minifikacja: Dzięki procesowi minifikacji, wtyczka automatycznie usuwa zbędne białe znaki oraz inne zbędne elementy z plików CSS, JS i HTML, co efektywnie zmniejsza rozmiar tych plików.
Eliminacja Render-blocking: JCH Optimize umożliwia osadzanie krytycznych stylów CSS bezpośrednio w kodzie HTML oraz opóźnienie ładowania niekrytycznych stylów CSS i plików JavaScript, co eliminuje blokowanie renderowania strony.
Leniwe Ładowanie: Wtyczka opóźnia ładowanie zasobów multimedialnych znajdujących się poza obszarem widocznym, co przyspiesza czas do interaktywności i poprawia ogólne doświadczenie użytkowników.
Optymalizacja Obrazów: Poprzez redukcję rozmiaru obrazów poprzez efektywne kodowanie i skalowanie oraz możliwość konwersji na formaty nowej generacji, wtyczka przyczynia się do zwiększenia wydajności i szybkości ładowania stron.
Ładowanie przez CDN: JCH Optimize umożliwia przepisywanie adresów URL zasobów statycznych, aby ładowały się z Content Delivery Network (CDN), co skraca opóźnienia dla użytkowników znajdujących się daleko geograficznie.
HTTP/2 Preload: Kluczowe zasoby są wczytywane przedwcześnie na serwerach obsługujących protokół HTTP/2, co przyczynia się do szybszych czasów ładowania stron.
Optymalizacja pliku .htaccess: Wtyczka dodaje odpowiednie kody konfiguracyjne do plików .htaccess, co pozwala na efektywne wykorzystanie mechanizmu buforowania w przeglądarkach na serwerach Apache.
Doskonała Kompatybilność: JCH Optimize jest kompatybilny z większością szablonów i rozszerzeń, a ewentualne konflikty można łatwo rozwiązać poprzez wykluczanie określonych zasobów.
Wsparcie Premium: Wtyczka oferuje wsparcie premium, dzięki któremu możesz otrzymać pomoc w konfiguracji i rozwiązywaniu problemów od dewelopera w ciągu jednego dnia roboczego.
Te główne funkcje sprawiają, że JCH Optimize jest wszechstronnym narzędziem do optymalizacji, które może znacząco poprawić prędkość ładowania Twojej witryny oraz jej ogólną wydajność.
Poprawna konfiguracja wtyczki JCH OPTIMIZE
Jednym z głównych atutów wtyczki JCH Optimize są jej rozbudowane ustawienia, które umożliwiają dostosowanie optymalizacji do konkretnych wymagań Twojej witryny. Chociaż wersja darmowa robi robotę na mnijeszych stronach, to wersja pro daje naprawdę duże możliwości. Trzeba jednak pamiętać, że nie da się poprawnie skonfigurować komponentu na podstawie ustawień innych stron.
W trakcie konfiguracji możesz dostroić różnorodne parametry, aby osiągnąć równowagę między zachowaniem jakości a zapewnieniem szybkiego i płynnego doświadczenia użytkownikom. Najważniejszym zadaniem wtyczki jest zarządzanie sposobem, w jaki pliki CSS i JS są ładowane na stronie. Możesz zdecydować, czy chcesz osadzać krytyczne style CSS w kodzie HTML lub opóźnić ładowanie niekrytycznych plików, aby uniknąć blokowania renderowania strony.
Dostępne w panelu predefiniowane ustawienia wtyczki pomogą przejść pomyślnie test szybkości, większości prostych stron internetowych opartych na Wordpress lub Joomla. Niezależnie od wyników testu poprawa funkcjonowania strony jest wyraźnie odczuwalna, co przekłada się na lepsze doświadczenia użytkowników ze stroną, a tym samym na lepsze pozycje w wynikach wyszukiwania.

Panel komponentu
Panel zarządzania ustawieniami w rozszerzeniu JCH Optimize podzielony jest na cztery sekcje i opcje zaawansowane dostępne w osobnej zakładce:
- automatyczne ustawienia łączenia plików
- podstawowe funkcje
- zaawansowane funkcje
- zadania narzędziowe
Rozszerzone opcje komponentu są dostępne pod przyciskiem "OPCJE"
Zanim rozpoczniesz proces konfiguracji wtyczki do optymalizacji, takiej jak JCH Optimize, na swojej stronie internetowej opartej na WordPress lub Joomla, istnieje kluczowy krok, który warto wykonać: sprawdzenie, czy inne rozszerzenia lub szablony witryny nie mają już aktywowanych opcji optymalizacji.
Dlaczego to tak istotne? Ponieważ wiele rozszerzeń i szablonów dostarcza własne mechanizmy optymalizacji, takie jak minimalizacja CSS i JS czy leniwe ładowanie obrazów. Jeśli aktywujesz również te funkcje w nowej wtyczce do optymalizacji, może to prowadzić do konfliktów i niestabilności witryny.
Przeprowadzenie dokładnego przeglądu istniejących ustawień optymalizacji jest kluczowe.
Przeglądaj Ustawienia Rozszerzeń: Sprawdź, czy jakiekolwiek istniejące rozszerzenia, takie jak wtyczki do optymalizacji lub szablony, mają aktywowane opcje optymalizacji. Jeśli tak, przemyśl, czy potrzebujesz dodatkowej wtyczki do tego samego celu.
Testuj Stronę: Po konfiguracji wtyczki do optymalizacji, przetestuj stronę, aby upewnić się, że wszystko działa poprawnie. Szczególną uwagę zwróć na elementy, które mogą być optymalizowane, takie jak renderowanie obrazów i stylów CSS. Jeśli coś jest nie tak, może to oznaczać konflikt z innymi narzędziami.
Dostosuj Ustawienia: W niektórych przypadkach konflikty można rozwiązać poprzez dostosowanie ustawień wtyczki do optymalizacji. Na przykład, możesz wykluczyć konkretne pliki lub katalogi z procesu optymalizacji, aby uniknąć konfliktów.
1. Automatyczne ustawienia łączenia plików Javascript i CSS
Predefiniowane ustawienia, które wtyczka oferuje to szybki sposób na poprawę wydajności stron. Umożliwiają łączenie plików CSS i JavaScript odpowiednio w jeden plik oraz minifikację połączonych plików JS, CSS i kodu HTML oraz przenoszenie plików z sekcji <head> na koniec kodu strony.
Należy pamiętać, że żadna wtyczka nie dostarcza ustawień uniwersalnych, które sprawdzą się na większości stron internetowych. Aby uzyskać dobry wynik, trzeba eksperymentować.
Sześć predefiniowanych ustawień rozszerzenia: Minimum, Intermediate, Average, Deluxe, Premium, Optimum należy traktować raczej jako warianty optymalizacji a nie jako kolejne bardziej zaawansowane etapy poprawy wydajności witryny.
Optymalizację techniczną strony warto zacząć od aktywacji minimalnych ustawień i stopniowe wdrażanie kolejnych, w miarę jak strona zachowuje poprawną funkcjonalność. Należy pamiętać, że wybór opcji "Optimum" często wiąże się z ryzykiem utraty jakości strony, negatywnym wpływem na doświadczenie użytkownika (UX), możliwością wystąpienia błędów działania, a nawet brakiem widocznej poprawy czasu ładowania strony.
W takim przypadku w opcjach rozszerzenia wystarczy czasem wykluczyć z procesu jeden skrypt lub arkusz stylów, aby wtyczka działała zgodnie z oczekiwaniami. Więcej o procesie dostrajania napisze w akapicie "opcje rozszerzone", bo ustawień nie da się skopiować i przenieść na inną stronę.
2. Podstawowe funkcje
Dodawanie atrybutów obrazów
Dodaje atrybuty "height" i "width" w celu zmniejszenia CLS. W kontekście SEO, skrót CLS oznacza "Cumulative Layout Shift" lub po polsku "Kumulatywny Przesunięcie Układu". Jest to wskaźnik mierzący stabilność układu strony internetowej podczas jej ładowania. CLS ocenia, czy elementy na stronie nie zmieniają swojego położenia w sposób niespodziewany i czy nie przeszkadzają użytkownikom w interakcji z zawartością.
CLS jest jednym z kluczowych parametrów oceny jakości strony internetowej przez wyszukiwarki. Im mniejsze jest to przesunięcie układu (CLS), tym lepiej dla doświadczenia użytkownika i oceny SEO strony. Dlatego właśnie dbanie o minimalizację CLS jest ważnym aspektem optymalizacji strony pod kątem SEO i użytkownika.
Generator sprite'ów
Łączenie plików w sprite to zaawansowana technika optymalizacji witryn internetowych, której celem jest zminimalizowanie liczby żądań HTTP do serwera i przyspieszenie procesu ładowania strony. Ta metoda polega na połączeniu wielu mniejszych obrazków lub ikon w jeden większy obrazek, który jest nazywany "sprite'em". Zamiast ładować każdy obrazek osobno, strona pobiera tylko jeden obrazek sprite, a następnie wykorzystuje CSS, aby wyświetlać tylko odpowiednie fragmenty tego obrazka w różnych miejscach strony.
Wraz z wprowadzeniem protokołu HTTP/2, który wprowadza wielokrotny strumień danych w jednym połączeniu, zalety tej techniki zostały nieco złagodzone. HTTP/2 pozwala na równoczesne pobieranie wielu zasobów w ramach jednego połączenia, co redukuje negatywny wpływ dużej liczby zapytań HTTP na wydajność strony.
Włączenie tej opcji może nie mieć wpływu na poprawę wydajności strony lub efekt może być odwrotny. Myślę, że ta funkcja wkrótce wypadnie z rozszerzenia.
HTTP/2 push
HTTP/2 Push to zaawansowana funkcja protokołu HTTP/2, która umożliwia serwerowi wysyłanie zasobów do przeglądarki klienta, zanim zostaną one konkretne zażądane przez przeglądarkę. Oznacza to, że serwer może "pushować" zasoby do przeglądarki, które według jego wiedzy będą potrzebne w przyszłości, zanim przeglądarka wyda żądanie na ich pobranie. Jest to jeden ze sposobów optymalizacji wydajności ładowania strony internetowej.
Funkcja wymaga odpowiedniej konfiguracji na serwerze. Serwer musi mieć możliwość rozpoznawania, które zasoby są kandydatami do "pushowania" i musi być zdolny do zarządzania tym procesem. Może być szczególnie przydatna na stronach, które intensywnie korzystają z wielu zasobów, takich jak arkusze stylów, skrypty JavaScript i obrazy.
Opóźnione ładowanie obrazów
Opóźnione ładowanie obrazów, znane również jako "lazy loading", jest jednym z kluczowych elementów optymalizacji wydajności strony internetowej.
Wtyczka JCH Optimize umożliwia implementację opóźnionego ładowania obrazów w sposób zautomatyzowany. Oznacza to, że zamiast natychmiast ładować wszystkie obrazy na stronie podczas jej wczytywania, wtyczka pozwala na wczytywanie obrazów tylko wtedy, gdy są one widoczne w obszarze przeglądania użytkownika.
Dostępne opcje zaawansowanie pozwalają określić dodatkowe parametry leniwego ładowania obrazów i wykluczenie elementów widocznych na górze ekranów co ma duży wpływ na wynik w testach pagespeed insights.
Optymalizacja dostarczania CSS
Wtyczka będzie próbować wyodrębnić krytyczny CSS, który jest wymagany do formatowania strony powyżej dolnej krawędzi ekranu i umieścić go w elemencie <style> w sekcji <head> HTML, aby zapobiec "blokowaniu renderowania". Połączony CSS zostanie następnie ładowany asynchronicznie za pomocą JavaScript.
3. Zaawansowane funkcje
4. zadania narzędziowe
Optymalizacja pliku .htaccess
Wtyczka dodaje do pliku .htaccess reguły wpływające na przechowywanie plików w pamięci podręcznej przeglądarek użytkowników oraz reguły odpowiadające za bezstratną kompresję Gzip lub Brotli.
Niestety z poziomu zaplecza Joomla lub Wordpress nie mamy większej kontroli nad tym co zapisze jch-optimize w pliku .htaccess
Opcje rozszerzone
Gdy budujesz stosunkowo prostą stronę internetową, opartą na WordPress lub Joomla i nie używasz zbyt wielu dodatkowych rozszerzeń, wtyczki do optymalizacji, takie jak JCH Optimize, mogą dostarczyć łatwe w użyciu skuteczne rozwiązania. Możesz po prostu wykorzystać predefiniowane ustawienia.
Jednak w miarę jak Twoja strona staje się bardziej zaawansowana i rozbudowana, dostosowanie opcji wtyczki staje się kluczowe. To pozwala na optymalizację wydajności witryny, jednocześnie dbając o integralność i niezawodność strony. Zaawansowane ustawienia pozwalają na dostosowanie działania wtyczki do specyfiki konkretnej witryny. Możesz precyzyjnie kontrolować, które elementy strony są optymalizowane i w jaki sposób powinny być ładowane zoptymalizowane pliki.
W CMS Joomla opcje zaawansowane ukryte są pod przyciskiem "OPCJE"
Maksymalne wykorzystanie potencjału wtyczki: Dla Zaawansowanych Użytkowników Joomla i WordPress
Aby w pełni wydobyć potencjał z wtyczki do optymalizacji, konieczne jest poświęcenie większej uwagi zaawansowanym ustawieniom. Ta droga jest przeznaczona dla tych, którzy posiadają już pewne doświadczenie w obszarze Joomla i WordPress, ponieważ pozwala na bardziej precyzyjną i zaawansowaną konfigurację. W kontekście konfiguracji i dostosowywania wtyczki JCH Optimize przyda się umiejętność korzystania z konsoli przeglądarki do analizowania błędów. Duże znaczeni ma tu serwer, na którym postawiona jest strona www.
Pamiętaj, że komponent umożliwia precyzyjne zarządzanie łączeniem, dostarczaniem i wykluczaniem plików css, js i obrazów aby zmniejszyć rozmiar i uzyskać przyspieszenie witryny. Nie musisz rezygnować z możliwości jakie daje rozszerzenie z powodu drobnych błędów na stronie.
Opcje pluginu, które trzeba dostosować do specyfiki strony internetowej i środowiska:
Minifikacja kodu html
Wiele wtyczek i szablonów ma wbudowany mechanizm minifikacji plików HTML, ale JCH Optimize oferuje trzy aż poziomy minifikacji. Wtyczka usuwa wszystkie niepotrzebne białe znaki. W trybie zaawansowanym usunie dodatkowo komentarze z kodu strony. W trybie ultra kod upchany jest do granic możliwości. Wtyczka wycina nawet nadmiarowe atrybuty, np. "text/javascript". Z niektórymi szablonami Joomla lub motywami Wordpress nie zadziała. Ta opcja koliduje z innymi rozszerzeniami zapewniającymi minifikację kodu HTML.
Wyklucz pliki CSS
Kod CSS wykonywany jest przez przeglądarki od góry do dołu, dlatego deklaracje znajdujące się na końcu kolejki mają ostateczny wpływ na wygląd strony. W połączonych i zminimalizowanych plikach CSS ta kolejność może zostać zmieniona. Objawem może być brak lub nieprawidłowe wyświetlanie pewnych elementów na stronie np.: ikon font awesome, inne kolory linków. W tej sekcji wykluczysz indywidualne pliki CSS lub pliki z wybranych rozszerzeń.
Optymalizuj dostarczanie CSS
Wtyczka będzie próbować wyodrębnić krytyczny CSS, który jest wymagany do formatowania części strony widocznej na ekranie po załadowaniu i umieścić go w elemencie <style> w sekcji <head> kodu HTML, aby zapobiec "blokowaniu renderowania". Połączony CSS zostanie następnie ładowany asynchronicznie za pomocą JavaScript. Możesz wybrać liczbę elementów HTML od góry strony, dla których ma być znaleziony krytyczny CSS. Im mniejsza liczba, tym szybsza strona, ale jeśli liczba jest zbyt mała, może wystąpić przeskakiwanie strony. Ta opcja ma znaczny wpływ na doświadczenie użytkowników i współczynnik konwersji na stronie.
Optymalizuj nieużywany JavaScript
Ta opcja opóźnia ładowanie JavaScript na stronie aż do momentu interakcji użytkownika, co przekłada się na poprawę wydajności ładowania strony, zwłaszcza jeśli niektóre skrypty JavaScript nie są wykorzystywane od razu. Jeżeli Twoja witryna wykorzystuje JavaScript do początkowego renderowania pewnych elementów, szczególnie tych widocznych natychmiast po załadowaniu strony, istnieje możliwość wykluczenia tych plików, podobnie jak w przypadku plików CSS.
W opcjach rozszerzenia nie da się wykluczyć z optymalizacji skryptów AdSense wklejonych ręcznie w sekcji head strony. Z tego powodu reklamy mogą się nie wyświetlać.
Lazy Loading
Ograniczenia wtyczki
Gdy dodatkowe komponenty strony korzystają z zewnętrznych zasobów, wtyczka będzie miała ograniczony wpływ na ich optymalizację. W takich przypadkach konieczne może być ręczne optymalizowanie zasobów zewnętrznych, lub rezygnacja z części funkcjonalności strony.
Przykłady:
1. Jednym z takich przykładów może być wyświetlanie map Open Street Map. Strona zaciąga dodatkowe pliki graficzne w starych formatach PNG. W wynikach testów pagespeed insights zobaczymy komunikaty "odłóż ładowanie obrazów poza ekranem", "wyświetlaj obrazy w formatach nowej generacji", "wyświetlaj zasoby statyczne, stosując efektywne zasady pamięci podręcznej". Nie mamy możliwości leniwego ładowania kafelków mapy, nie mamy możliwości ładowania kafelków w innym formacie.
2. Kolejnym przykładem zasobów, na które wtyczka nie ma wpływu są reklamy Ad Sense. Kod JS wklejony w sekcji head może zostać ładowany z opóźnieniem. Problem w tym, że ten mały fragment kodu zaciąga dodatkowe skrypty i pliki a czasem nawet video w zależności od tego jaka pula reklam została przydzielona do wyświetlenia w danym momencie.
3. Skrypty Google Analytics również spowalniają stronę. Dlatego warto rozważyć rezygnację lub zmianę analityki na np. Matomo ładowane lokalnie. Nie zawsze potrzebne są na stronie tak zaawansowane narzędzia analityczne.
Warto zauważyć, że mimo braku możliwości optymalizacji zewnętrznych zasobów, wtyczka JCH Optimize może nadal przyspieszyć ładowanie strony poprzez optymalizację kodu HTML, CSS i JavaScript. Jednakże, pełna optymalizacja strony wymagać może dalszych działań poza zakresem tej wtyczki.
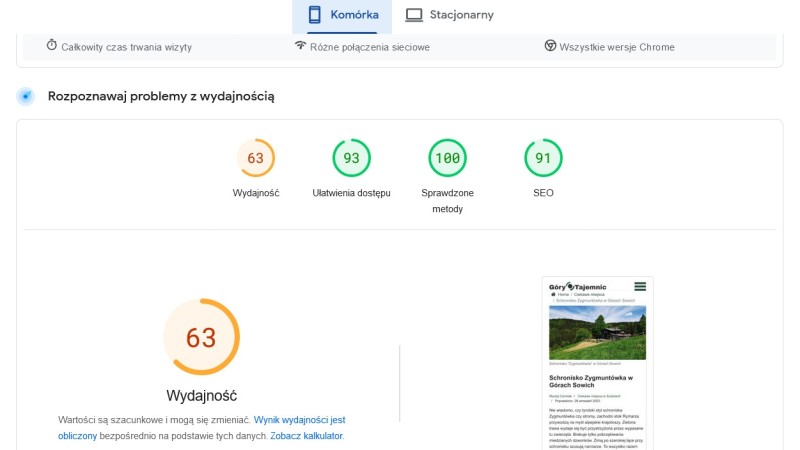
Jak sprawdzić, czy wtyczka JCH Optimize poprawiła wydajność witryny?
Aby sprawdzić, czy wtyczka JCH Optimize poprawia wydajność witryny, można użyć narzędzia do testowania wydajności, takiego jak Google PageSpeed Insights, GTmetrix lub Pingdom. Te narzędzia mogą pomóc zmierzyć czas ładowania strony przed i po włączeniu wtyczki JCH Optimize.
PageSpeed Insights raportuje wrażenia użytkowników strony na urządzeniach mobilnych i komputerach oraz podpowiada, jak można ją ulepszyć. W raporcie dostajemy szczegółowe dane na temat problemów na stronie wraz z listą plików i ich wpływie na użyteczność strony internetowej.
Najlepszym narzędziem do badania wydajności strony jest GSC i raport "Podstawowe wskaźniki internetowe". Raport pokazuje dane z dużej próbki pobrane z rzeczywistych wizyt użytkowników komputerów stacjonarnych i urządzeń mobilnych.
Czy warto wydać pieniądze na JCH Optimize?
W miarę jak firmowe strony internetowe oparte na systemach CMS stają się coraz bardziej zaawansowane, zadania związane z zachowaniem bezpieczeństwa i osiągnięciem wymaganej wydajności stają się coraz bardziej wymagające i skomplikowane, co często czyni ręczną optymalizację trudną do realizacji. Wtyczki takie jak JCH Optimize stają się nieodłącznym narzędziem w eliminowaniu problemów wydajności stron internetowych.
Trzeba pamiętać, że wdrożenie wtyczki to proces, który wymaga ostrożności i dokładnej analizy wyników. Czasem osiągnięcie optymalnej wydajności witryny może wiązać się z koniecznością podjęcia kompromisu między szybkością ładowania a kompleksową funkcjonalnością. Kluczem jest indywidualne dostosowanie ustawień pluginu do potrzeb konkretnej witryny, a także monitorowanie wydajności i ewentualne dostosowywanie konfiguracji w miarę potrzeb.
Najnowsze wpisy
Pomoc merytoryczna, opieka serwisowa, audyty stron
Każdy biznes wymaga zaangażowania, uwagi i ciągłego rozwoju, dlatego nie musisz znać się na tworzeniu stron internetowych. Pytaj. Możesz kontaktować się z nami przez telefon lub pocztę elektroniczną - odpowiadamy zazwyczaj tego samego dnia.

